Sensational Tips About React Native Horizontal Bar Chart Draw Line In Python

Learn how to create a stunning stacked bar chart in react native quickly and easily using fusioncharts in 2023.
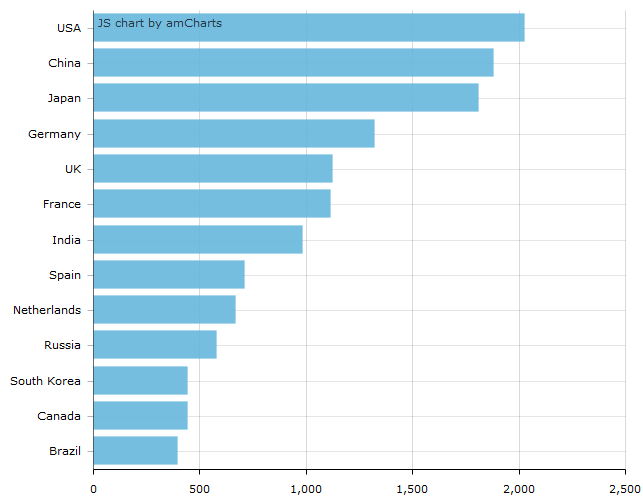
React native horizontal bar chart. In this article, we will explore seven best chart libraries for react native. Allows 2d, 3d, gradient, animations and live data. 14 rows renders background horizontal lines like in the line chart and bar chart.
Ask question asked 1 year, 10 months ago modified 1 year, 10 months ago viewed 2k times. It supports patterns such as line, bezier line,. Basics bar charts series should contain a data.
Whether you are looking to display simple line charts, intricate pie charts, or interactive. In this article, we’ll look at how to use it to add a stacked bar chart to. The most complete library for bar, line, area, pie, donut, stacked bar and population pyramid charts in react native.
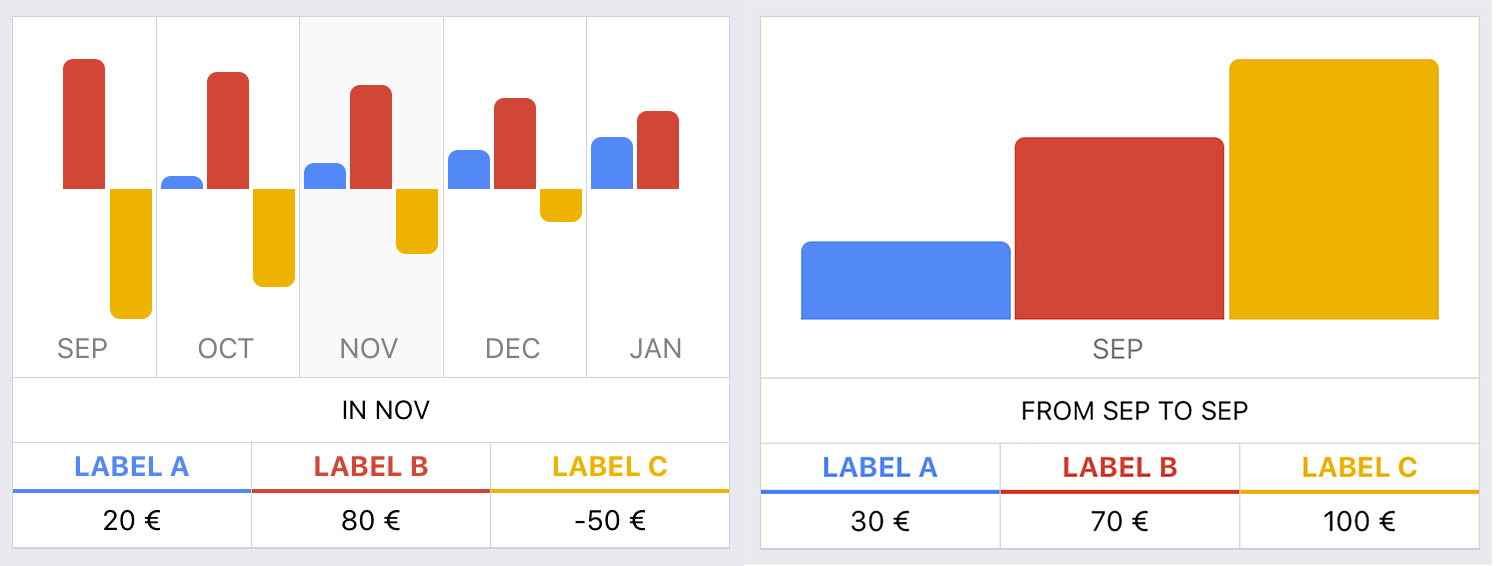
Reload to refresh your session. A scroll bar chart is used to visualize comparative data. How do i create a stacked horizontal bar chart with chart.js in react?
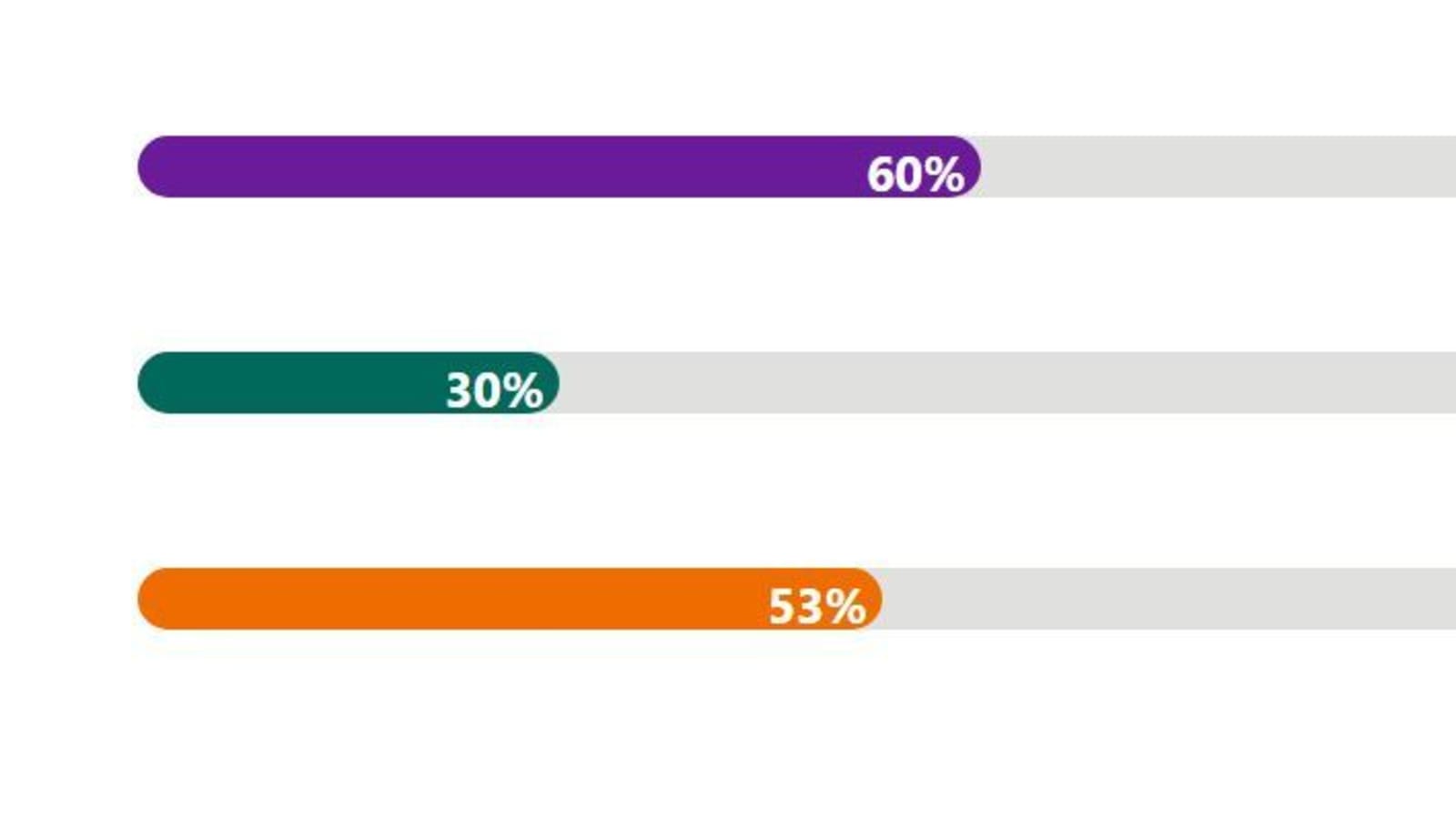
# horizontal bar chart. Reload to refresh your session. 'y', // elements options apply to all of the options unless.
Config setup actions const config = {type: A charting library that supports both expo apps and react native vanilla apps, is something worth giving serious consideration. You signed in with another tab or window.