Fantastic Info About D3 Simple Line Chart Pandas Plot Multiple Columns Graph

Here is how the array looks like:
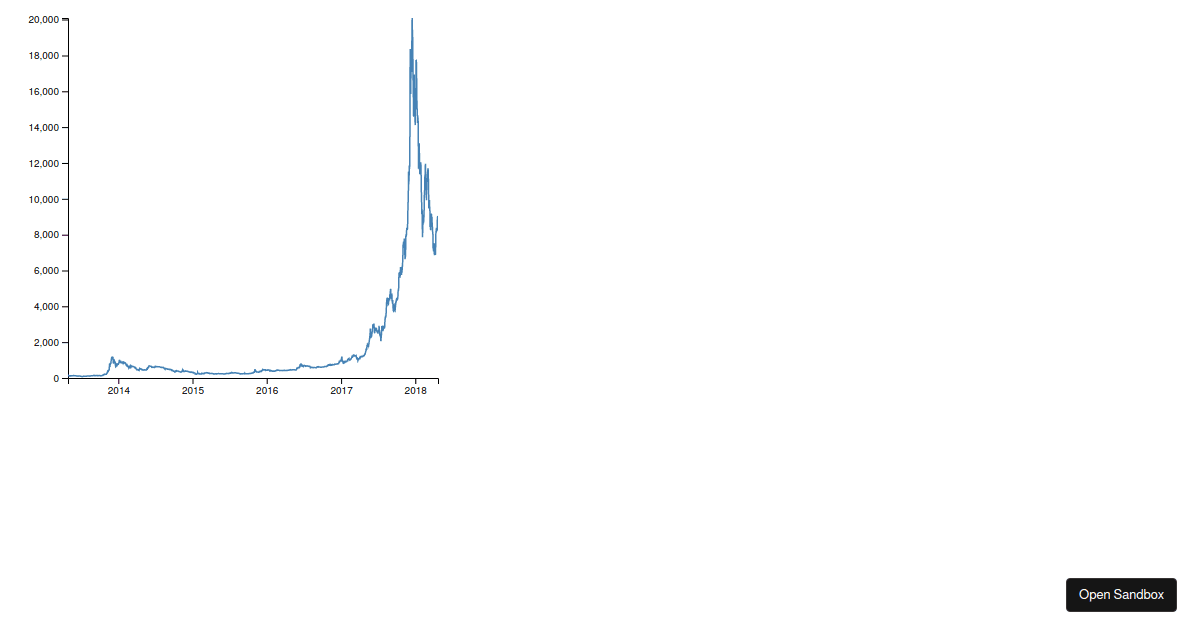
D3 simple line chart. This post describes how to build a line chart with several groups. In the next part of this series, we'll take this tutorial to the next level by. Const data = [ { year:
Lines examples · the line generator produces a spline or polyline as in a line chart. Lines are added to a chart using. Most basic line chart in d3.js this post describes how to build a very basic line chart with d3.js.
For instance, markdown is designed to be easier to write and read for text. Html preprocessors can make writing html more powerful or convenient. Let us define the axes scales and the line/path generator next:
Const xscale = d3.scalelinear().domain([xminvalue, xmaxvalue]).range([0, width]); You can apply css to your pen from any stylesheet on the web. Only one category is represented, to simplify the code as much as possible.
It becomes unreadable when too many lines are displayed. This contains a set of fake data: Lines also appear in many other visualization types, such as the links in hierarchical edge.
The d3 svg.line component has expects you to provide functions for the x and y values that returns numbers. In your case, the x function.