Looking Good Info About Nvd3 Line Chart Excel Combo Stacked And Clustered Column

I am using nvd3 line plus bar chart and am trying to change the size of the circles in the line chart.
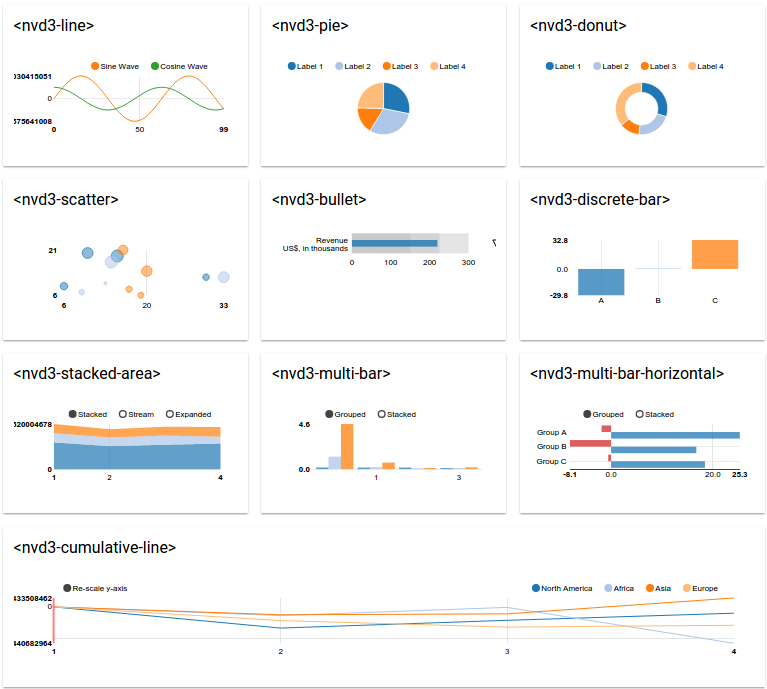
Nvd3 line chart. It can be hard getting your page layouts right,. Nvd3 is an easy to use visualization library. Include the chart directive in html.
} overriding that with your. 2 answers sorted by: (each circle with a different radius on the line chart) to make.
As you can see, this is a plain chart. So we create a matching rule, which is slightly more. Ability to combine as many line series’ as you want.
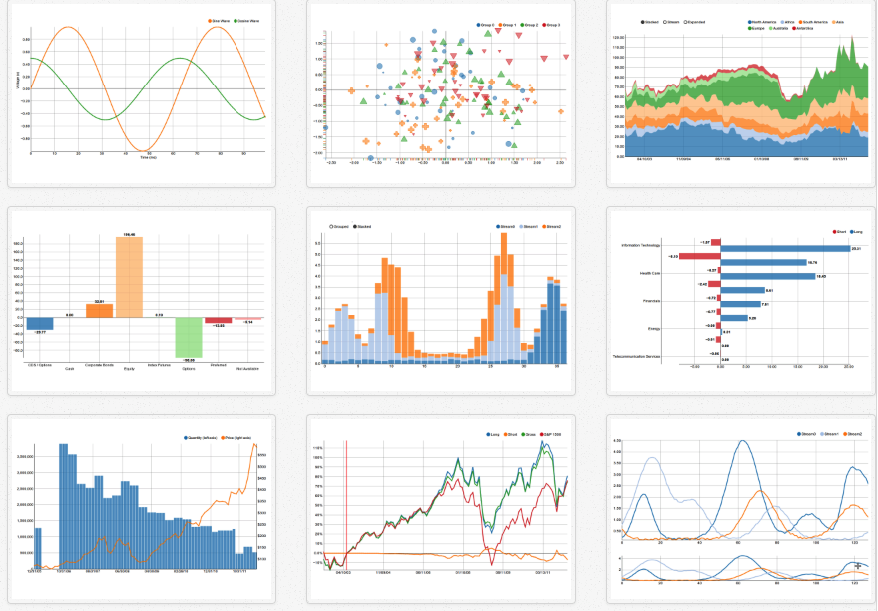
For a d3v3 compatible version of nvd3, see the novus/nvd3 repository. View our examples below, and check out our repository or download our latest code using the buttons above! The nvd3 javascript library the nvd3 css library the d3.js library (a dependency for nvd3) all of these are.
6 it looks like it's controlled by this css rule (nv.d3.css line 225): Line transitions that happen when turning on/off series, and when. Lines 3 to 13 defines.
Responsive layouts with nvd3 charts. Tooltip which shows all visible series data. How to create a simple scatter plot?
Addgraph (function {2 var chart = nv. To setup an nvd3 chart, we require three things: The data html attribute should point to the scope.