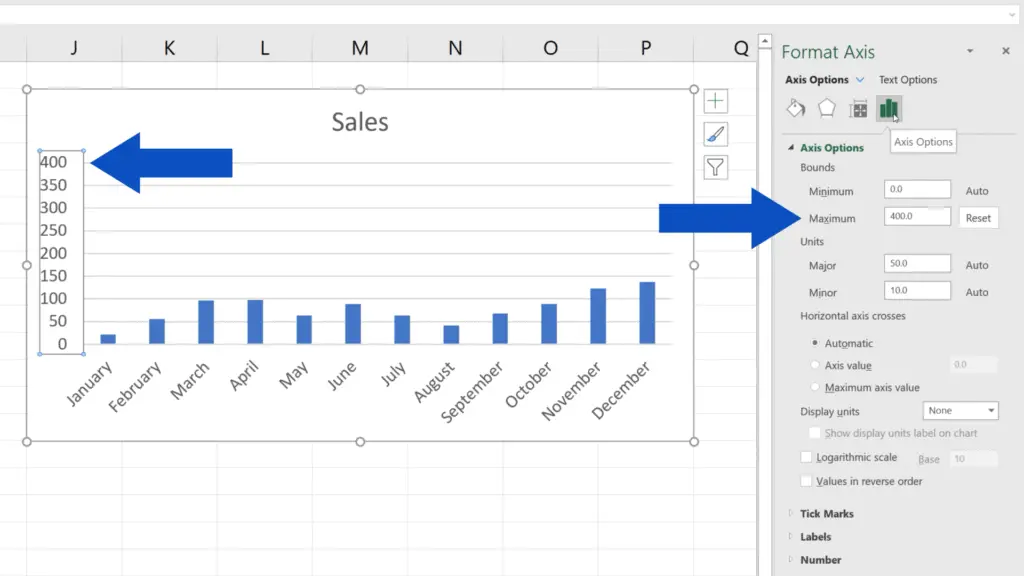
One Of The Best Info About Line Chart D3 React Excel Change Vertical To Horizontal

This is how you can use d3.js to create a line chart:
Line chart d3 react. Import { select, line, curvecardinal, scalelinear, axisbottom,. Import * as d3 from d3; I will be using vite for creating a react app.
For creating a chart we first need to create a react project. To create interactivity of the mouse following the plotted data there is a need to do a calculation of the closest point to the mouse. Managed to draw xaxis and yaxis but line path is:.
Using d3.js with react. Npm create vite@latest after that lets install all the required. Add x axis and y.
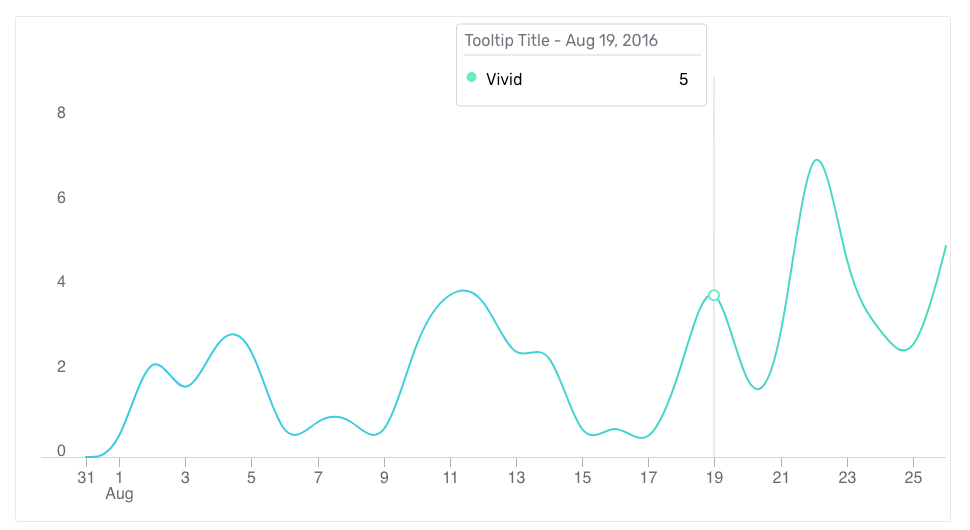
I'm stuck with the tooltip part. A library that will allow developers the ability to reroute d3's output to react’s virtual dom. Line charts display how y numbers vary over x numbers.
The line chart shows graphically quantitative data and is considered as one of the most basic charts. I have built a line chart with d3 in react, and i'm trying to add multiple lines displaying a tooltip on each line while hovering over them. Create line chart with d3 and react.
Try d3 online the fastest way to get started (and get help) with d3 is on observable! The line chart consists of three drawing elements: Getting started d3 works in any javascript environment.
Contents d3 (or d3.js) is a javascript library for visualizing data using scalable vector graphics (svg) and html. React and d3 are the two top libraries in their respective areas. In 8 steps, we developed a multiline chart from scratch using d3.js and react libraries.
Photo by isaac smith on unsplash. Import react, { useref, useeffect } from react; Description in this video, we learn how to make a simple d3 line chart in react with hooks.
Create line chart with d3 and react install d3. D3 is available by default in. Linechart using react and d3.
// ***** // data.date must be provided in asc order (ascending, oldest to newest) //. D3.js line chart with react in this article, i’ll explain how to create a line chart with tooltips using the d3.js library (v.6) and react. Giving react control over the dom with the help of memorizing methods and writing the.