Breathtaking Tips About Echart Line Chart Excel Mac Add Axis Label

In get started, we introduced the api to initialize the echarts echarts.init.
Echart line chart. While using the echarts, you only need to change the smooth to true to achieve this effect. 1 you are confusing yaxis and series. Goods and services continued to ease.
In echarts, step is used to characterize the connection type. You do not need to add yaxis data, just put it into series data as an array. 1 answer sorted by:
A line chart is a way of plotting data points on a line. Therefore, filling color for the area under the line is recommended to indicate for a stacked line chart. In this case, we set the type of axis to category and value under xaxis and yaxis.
An rgb or rgba tuple with the red, green, blue, and alpha. Echarts 5 enhances the data transformation capabilities of datasets, allowing developers to implement common data processing such as filtering, sorting, aggregating, histogram,. Api document has introduced the specific meaning of each parameters.
Learn how to make everything from basic line graphs to racing bar charts — all interactive and easily animated — with the echarts4r r package. Visualizing raw numbers as bar charts and rolling averages as line charts (weekly active users as line chart, daily active users as bar chart) visualizing cascading. Chart container and size.
For a line chart with just one line, this can be: For example, line chart map data into lines, bar chart map data into height. It is a better choice for you to perform a comfort visual experience.
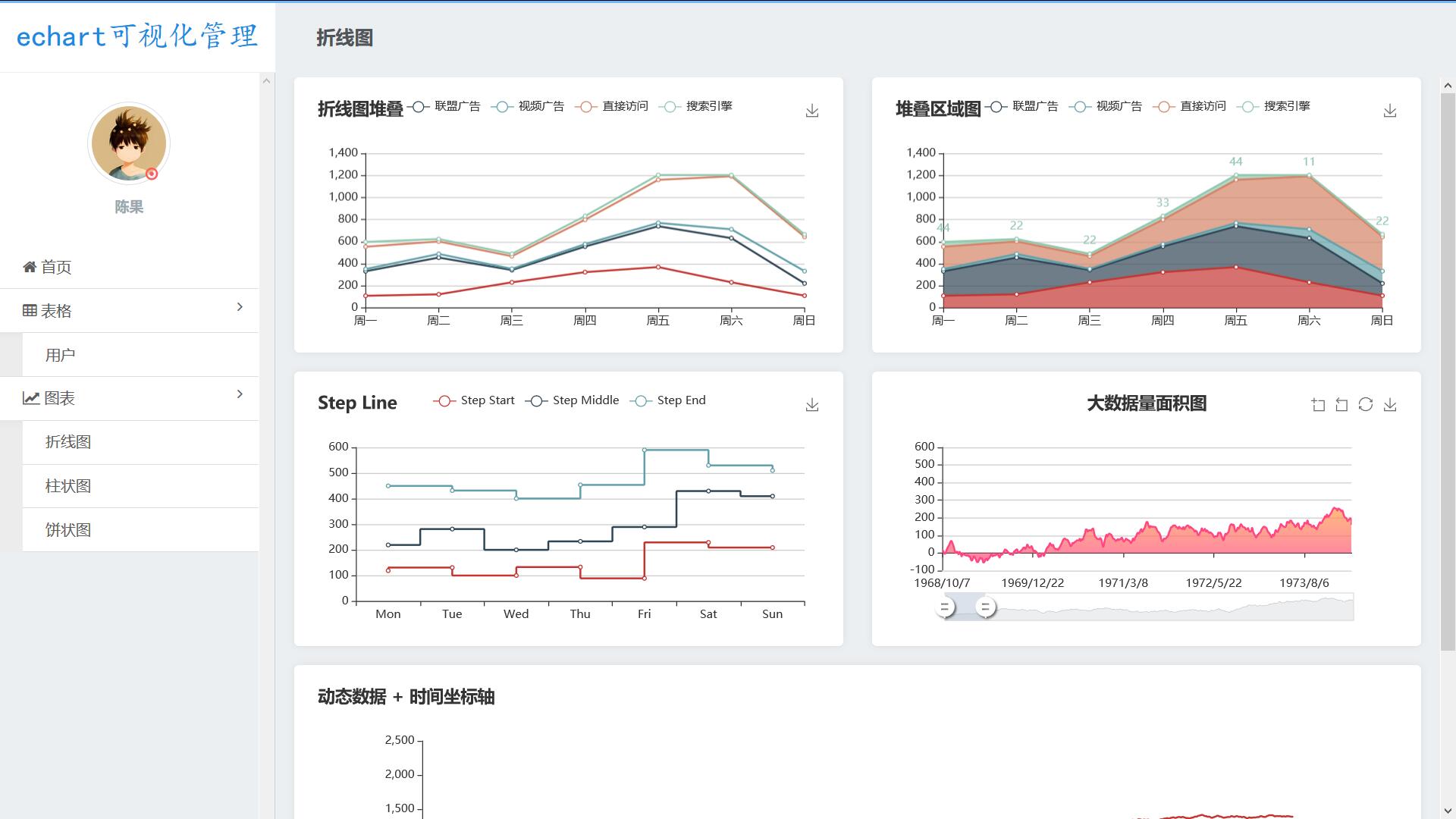
Apache echarts provides more than 20 chart types available out of the box, along with a dozen components, and each of them can be arbitrarily combined to use. A hex string like #ffaa00 or #ffaa0088. Compared with the normal line chart, the step line chart significantly shows the sudden changes of analyzed data.
None, to use the default color. ['a', 'b', 'c', 'd', 'e'] }, yaxis: Inflation declined in january and consumers’ buying power rose as price pressures for u.s.
Config setup const config = { type: The consumer price index, a. Basic line chart js ts smoothed line chart js ts basic area chart js ts stacked line chart js ts stacked area chart js ts gradient stacked area chart js ts bump.
Compared with the normal line chart, the step line chart significantly shows the sudden changes of analyzed data.