Glory Tips About Highcharts Column And Line Chart D3 V4 Multi

The line chart is represented by a series of datapoints connected with a straight line.
Highcharts column and line chart. A feature of column charts allows for different data to be compared alongside one another. Let us now see the additional configurations/steps taken. Series.type decides the series type for the chart.
Now, we will learn how to use highcharts library to create a basic line chart with examples. 5 answers sorted by: Series.type configure the series type to be column/line/pie based.
Configure the chart type to be column based. [ '#ff0000', '#00ff00', '#0000ff' ] } Following is the example of creating the basic line chart using highcharts library.
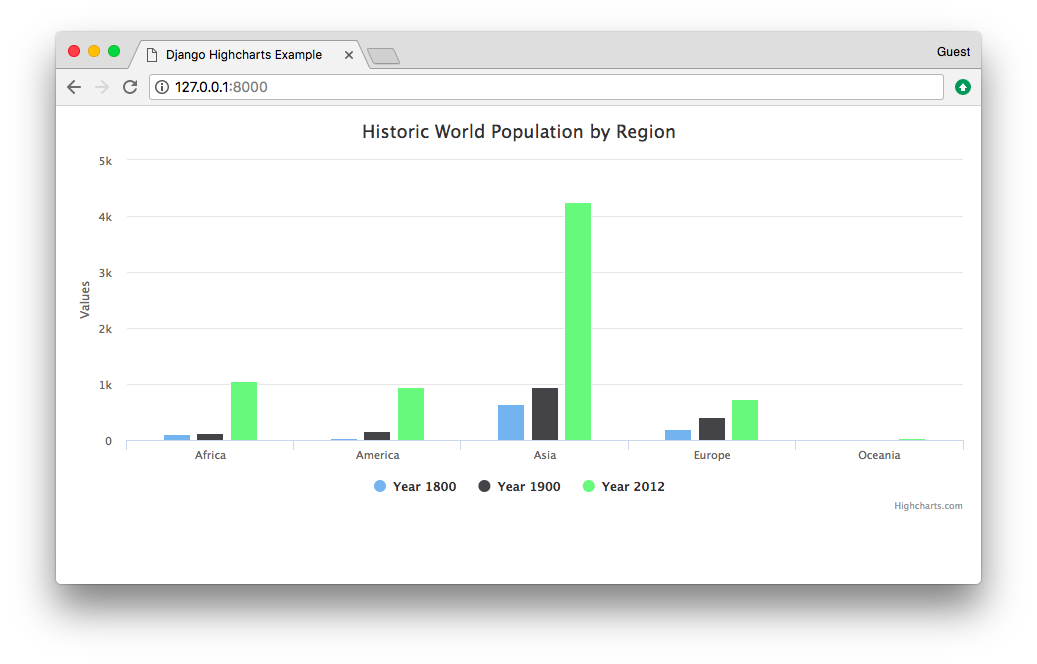
Highcharts basic line chart example. Highcharts column, line and pie chart example following is the example of creating a combination chart (column, line, and pie) by setting the required chart properties using highcharts library. Column charts display data as vertical bars.
The series object has the structure: A series is a set of data, for example a line graph or one set of columns. [ #2caffe, #544fc5, #00e272, #fe6a35, #6b8abc, #d568fb, #2ee0ca, #fa4b42, #feb56a, #91e8e1 ] credits:
85 here is another solution with the latest version of highcharts (currently 3.0). All data plotted on a chart comes from the series object. Here, the default value is line.
Closest i got was the jsfiddle above. Set the colorbypoint option to true and define the color sequence that you want. Var series = { type:
You can apply css to your pen from any stylesheet on the web. Chart showing how different series types can be combined in a single chart. Check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards.
Line charts are most often used to visualize data that changes over time. Highcharts.net highcharts highstock line charts basic line ajax loaded data, clickable points with data labels with annotations time series, zoomable spline with inverted axes spline with symbols spline with plot bands time data with irregular intervals logarithmic axis area charts basic area area with negative values stacked area percentage area Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself.
An example of a basic column chart is given below. I need the area chart to have a start point from first column top right point till second column top left point. Except that the line is a spline instead of a straight line.